벌써 마지막 회차 후기가 돌아왔다.
1,2,3회차 후기는 여기서 볼 수 있다.
-1회차
https://nurilee-d.tistory.com/m/13
[강의] 원티드 프리온보딩 디자인 챌린지 8월 후기 - 1회차
원티드에서 주최하는 프리온보딩 디자인 챌린지 강의 후기를 작성해보려고 한다.오늘부터 4회까지 디자인 챌린지 강의를 수강하게 되었는데, 기억할만한 주요 내용들을 짧게나마 기록해봐야지
nurilee-d.tistory.com
-2회차
https://nurilee-d.tistory.com/m/14
[강의] 원티드 프리온보딩 디자인 챌린지 8월 후기 - 2회차
현생이 너어어무 바빠 이제서야 후기를 작성하러 온 나. 1회차 글은 여기서 볼 수 있다. https://nurilee-d.tistory.com/m/13 [강의] 원티드 프리온보딩 디자인 챌린지 8월 후기 - 1회차원티드에서 주최하는
nurilee-d.tistory.com
-3회차
https://nurilee-d.tistory.com/m/15
[강의] 원티드 프리온보딩 디자인 챌린지 8월 후기 - 3회차
3회차 후기로 돌아왔다! 1,2회차 후기는 이 곳에서 볼 수 있다. -1회차 https://nurilee-d.tistory.com/m/13 [강의] 원티드 프리온보딩 디자인 챌린지 8월 후기 - 1회차원티드에서 주최하는 프리온보딩 디자인
nurilee-d.tistory.com
베리어블
드디어 베리어블…!

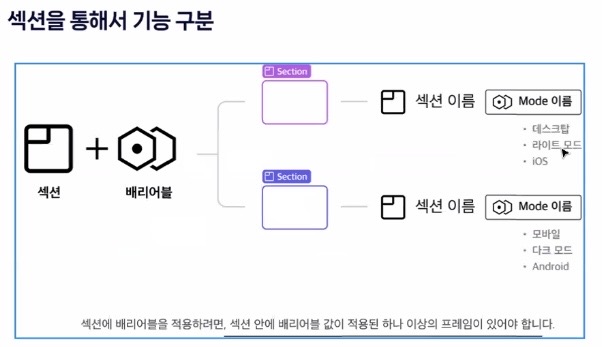
섹션에 베리어블을 적용할 수 있는 건 이번에 알았는데 얘도 너무 신기하다.
사실 강의 때 너무 호로록 지나가서 놓쳐버려서, 나중에 유튜브에서 요 내용을 좀 더 찾아봤는데
어렵긴 한데 재밌는 것 같다.
https://youtu.be/XKOLKyh8b1I?si=5e3kL48d0SBcwlDb
25:40 부터!

베리어블은 사살 이해를 못하고 있었는데
이번 기회에 많이 알게 되었던 것 같다.
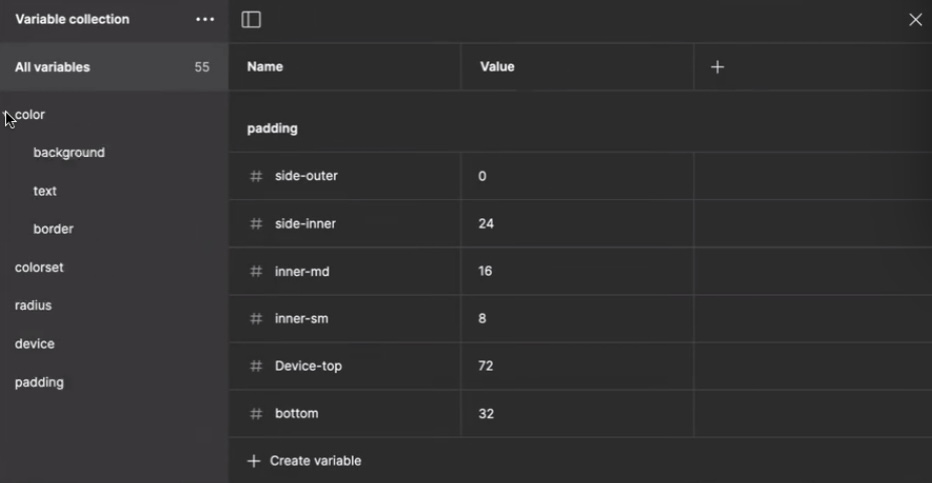
우선 베리어블 적용 예시를 보니, 컬러와 패딩이런 것들을 다 세세하게 규칙을 정해놓을 수 있었다.
그리고 대망의! 베리어블과 스타일의 차이를 이번 회차를 통해 알 수 있었다.
예를 들어 우리 제품에는 흑백 컬러가 총 10단계로 구성돼있고 이들을 스타일로 설정해놓았다고 치자.
화면 상에서 divider가 필요할 때 ‘grayscale-200’ 컬러를 사용했다고 쳤을 때,
다음부터 divider를 또 써야 할 때는 grayscale-200 스타일을 또 직접 지정하는 게 아니라
divider라는 요소는 grayscale-200이야! 라고 아예 규칙을 정해버리는 것과 같은 느낌이었다.
컬러 칩만 만들어두는 게 아니라 UI 자체에 규칙을 줄 때 유용한 것!
피그마 고객센터 글을 읽어봤을 때도 이해가 안가던 것이 실제 화면을 보며 구현해가는 예시와 함께 보니 조금 이해가 됐던!
[Daily Article] #2 Variable과 Style의 차이
https://nurilee-d.tistory.com/m/9
[Daily Article] #2 Variable과 Style의 차이
아티클이라고 하기에는 피그마 고객센터 글이지만… 오늘 일을 하다가 관련된 기능을 좀 찾아보다가 보게 되었습니다. 피그마 Variable에 대해 잘은 알지 못하는 나에게 작은 도움이라도 되었으
nurilee-d.tistory.com
오늘도 어김없이 네이밍
마지막 강의에서도 역시 네이밍을 강조해주시는 강사님..ㅎㅎ

이런 전문 용어가 있다는 사실도 알게 되었다!
영문으로 네이밍 작성할 때의 케이스인데
개발자마다 그리고 개발 환경마다 선호하는 방식이 다르다고 한다.
아래는 추가적으로 찾아본 글!
언어별 장려되는 명명법
https://myun9-cloud.tistory.com/11
Camel Case와 Snake Case
Camel case 카멜 케이스(Camel case)는 프로그래밍에서 변수나 함수의 이름을 지을 때 사용되는 명명 규칙 중 하나입니다. 카멜 케이스는 다른 명명 규칙과 다르게 단어의 첫 글자를 대문자로 쓰는 방
myun9-cloud.tistory.com
https://dobbycantype.tistory.com/13
[코딩 스타일/명명법] Camel case(카멜 케이스) vs. Snake case(스네이크 케이스)
코딩하다가 변수를 선언할 때 변수명은 띄어쓰기가 없어야 하기 때문에 가독성이 떨어진다. 그럼에도 최대한 직관적인 변수명을 설정하기 위해, 언더바(_) 또는 대소문자를 이용한다. 흥미로운
dobbycantype.tistory.com
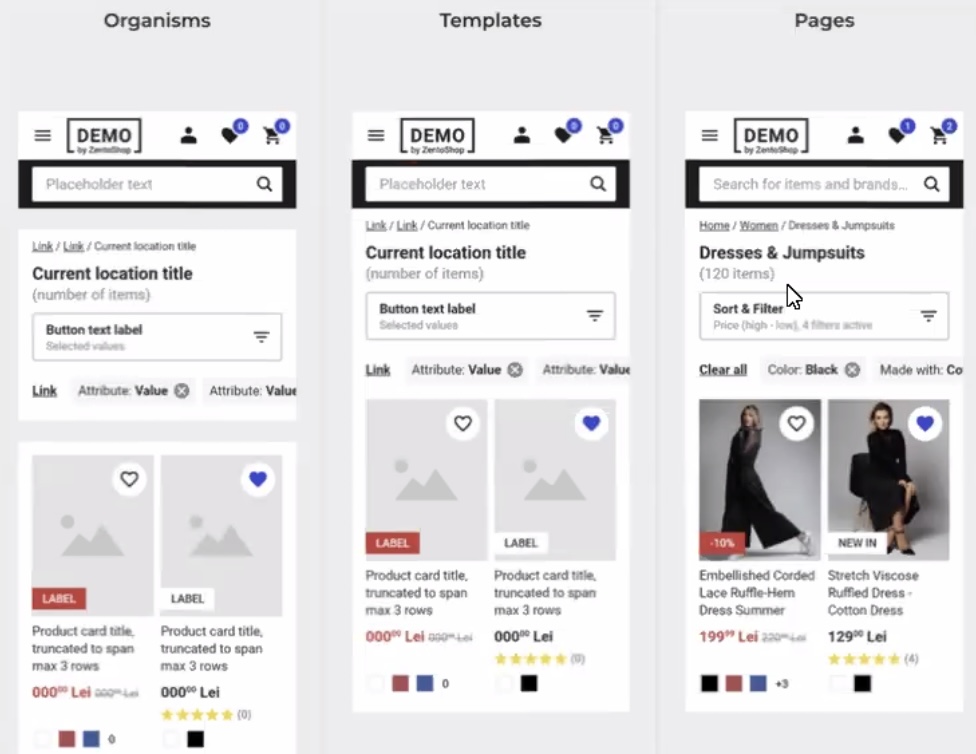
Atomic Design
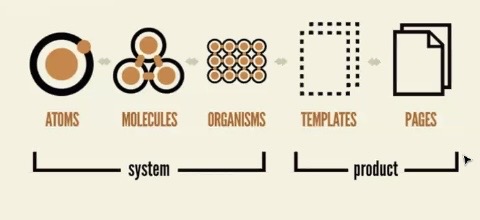
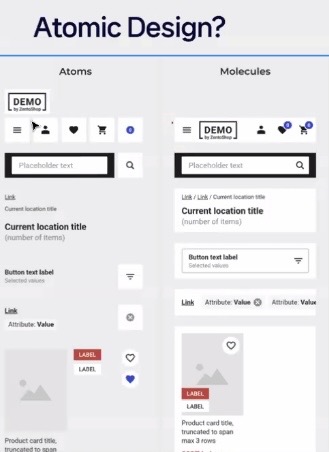
아토믹 디자인에 관한 이야기도 나왔었다.
요기서부터 좀 어려웠다. 얘도 추후 보완이 필요해 보인다.



도식화한 그림과 함께 말로 설명해주셨는데 다소 이해가 어려웠다.
관련해서 조금 더 쉽게 설명한 글을 한 번 가져와봤다.
https://m.blog.naver.com/designer-jw/222867527430
아토믹 디자인(Atomic Design)개념 이해해보기_디자인 시스템
실무를 접하고 있는 스터디원 덕분에 접해본 새로운 디자인 시스템 개념, 아토믹 디자인. 아토믹 디자인 개...
blog.naver.com
4회에 걸친 디자인 챌린지도 이제 끝!
쉬운 개념부터 꽤나 복잡한 개념까지 알차게 말해주셨고
사실 이야기가 좀 길어질 때가 많아서 지루한 감도 없지 않아 있었지만
비슷한 고민을 가지고 있는 주니어들과 함께 시니어의 의견을 들으며 담소를 (때로는 푸념을) 나누는 시간이었기에 좋았던 것 같다!
마지막 취업 챌린지까지 쭉 참여하려면 일정 기한내에 원티드를 통해 5군데를 지원 완료해야 한다.
일단 1차적으로 5군데 지원은 완료했고, 2차는 8/28까지 10군데 지원..!
사실 요즘 회사 업무가 너무너무 많았다. 주말에도 일을 해야 할 정도였는데
UI업무도 아닌 일러스트 그리기와 영상 만들기…여서
현타(?)도 많이 오고 너무 힘들었다.
그래도 이번 기회에 짬내서 한 번 객관성이 다시 잡힌 눈으로 자체적으로 피드백을 해봤다.
꽤나 오래동안 내 포폴을 디벨롭하지 못하고 있었는데, 엄청난 변화는 시간 상 주지 못했지만 그래도 주요 텍스트라도 몇군데 바꿔서 5군데 지원을 완료했다.
신입 공고가 아니기 때문에 붙을 확률이 현저히 낮지만..
(사실 요즘은 신입 공고도 붙기 너무 어렵다. 다 떨어진다 진짜 ㅠㅠ)
그래도 살짝 지쳐버린 나를 위해 이런 챌린지 기간을 준 것 자체가 새로운 자극이었다.
앞으로도 다시 힘내서 할 수 있을지.. 솔직히 지금은 겁이 나긴 하지만
그래도 해야지!👊🏻
아무튼 원티드 디자인 챌린지 흥미로웠습니다~!
+)
마지막 시간에 물경력이 될까봐 두렵다고 질문했는데
‘물경력 신경쓰지 말고 그냥 하세요.’라는 답변을 하셨다.
끈기… 끈기가 필요한 것일까.
'뿌듯함 - 나의 활동' 카테고리의 다른 글
| [작업] 미리캔버스 에디터 UI UX 디자인 뜯어보기 (4) | 2024.11.28 |
|---|---|
| [강의] 원티드 프리온보딩 디자인 챌린지 8월 후기 - 3회차 (0) | 2024.08.23 |
| [강의] 원티드 프리온보딩 디자인 챌린지 8월 후기 - 2회차 (2) | 2024.08.22 |
| [강의] 원티드 프리온보딩 디자인 챌린지 8월 후기 - 1회차 (0) | 2024.08.06 |



