최근 극초기 스타트업 채용 공고 사이트에 가입했다.
개발자 위주의 플랫폼인 것 같았지만
비개발 직군인 PM, 디자이너 카테고리도 분류되어 있기도 했고
깔끔한 UI에 신뢰도가 높아보여서 가입을 해보았다.
가입하고 이력서를 등록한 뒤 한 달정도 후였나… 한 스타트업에서 스카우트 제안을 받았다.
오늘은 그 때 느꼈던 경험과 느낌에 대해 공유하려고 한다!

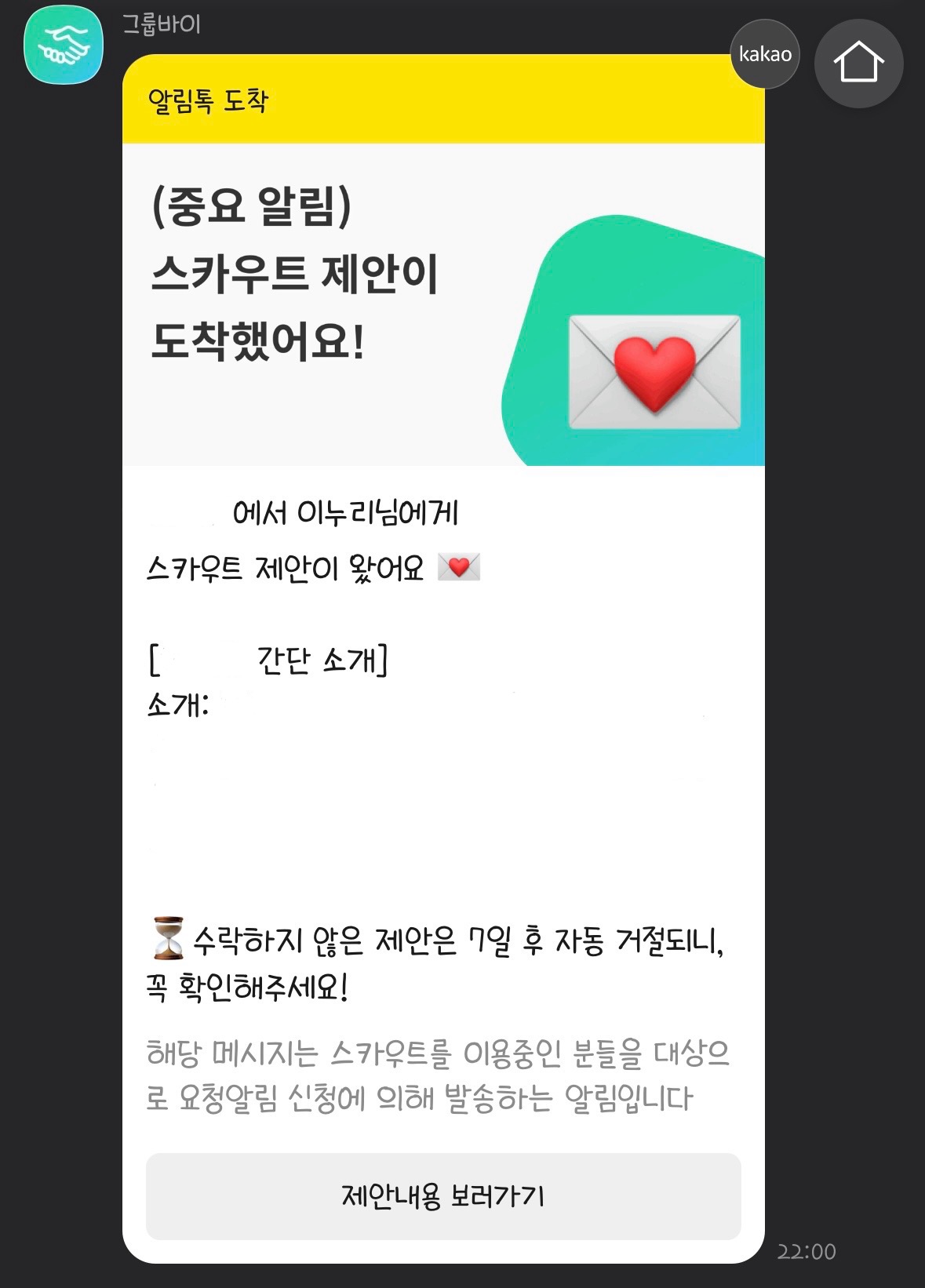
1. 카카오톡 알림
먼저 카카오톡 알림을 통해 스카우트 제안 소식을 알게 되었다.
사용자 여정 첫 시작이 나쁘지 않은 느낌이다.
이미지에 하트 편지가 그려져 있는 것도 나를 긍정적으로 바라보는 누군가에게 편지가 온 것 같아 기분이 좋아지고,
어떤 회사인지 설명이 함께 적혀있어 호기심을 자극한다.

2. 로그인
‘제안 내용 보러가기’를 누르면 웹 브라우저가 열리고 로그인을 하라는 화면을 만난다.
이제는 국룰 카카오톡 로그인 하나만 있어도 든든하다. (든든하다 못해 오히려 단순해서 좋다.)


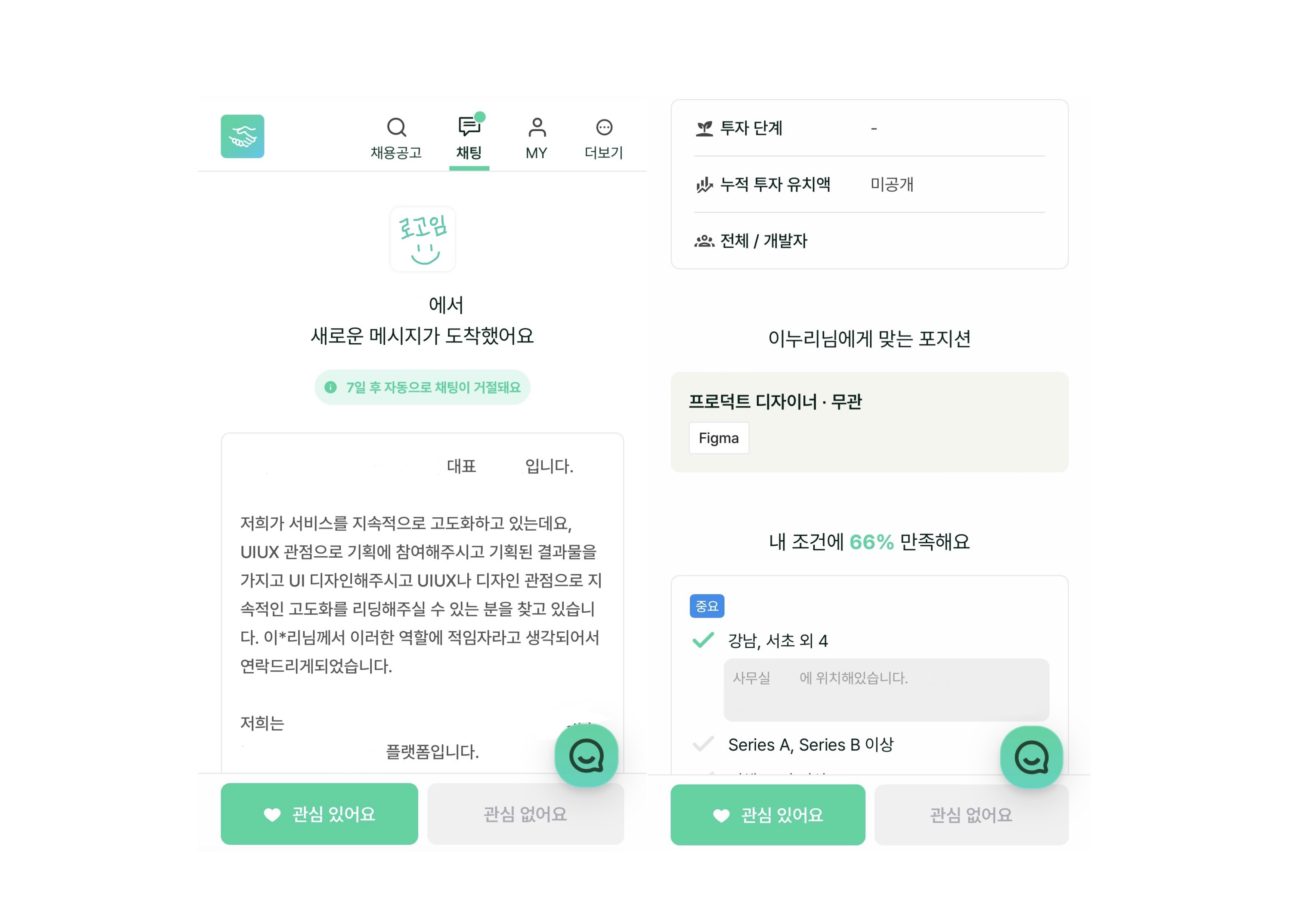
3. 관심 여부 파악
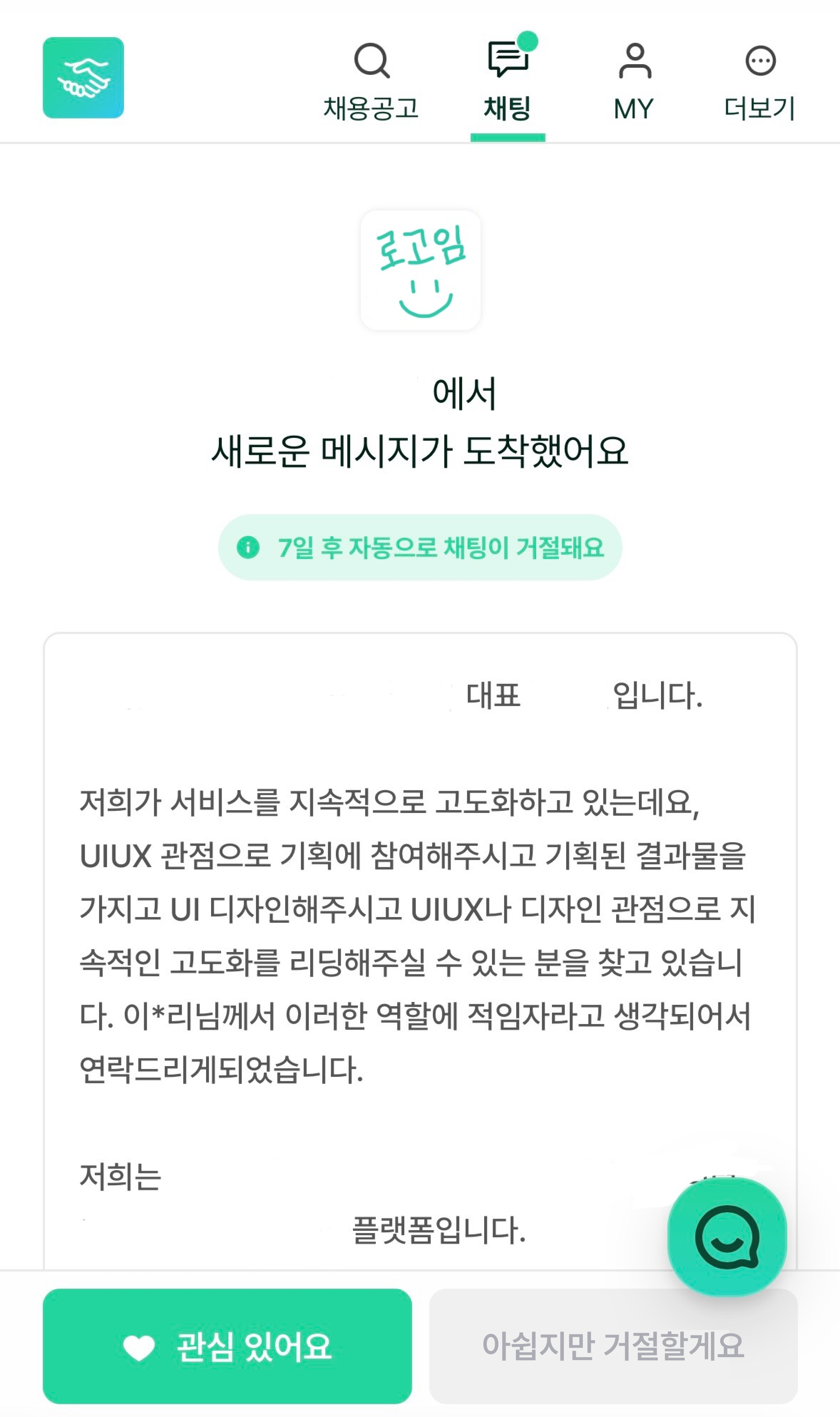
회사측에서 남긴 메시지를 보고 이 제안에 관심이 있는지 없는지를 체크하게 된다.
요 때부터 고민이 시작된다.🤔
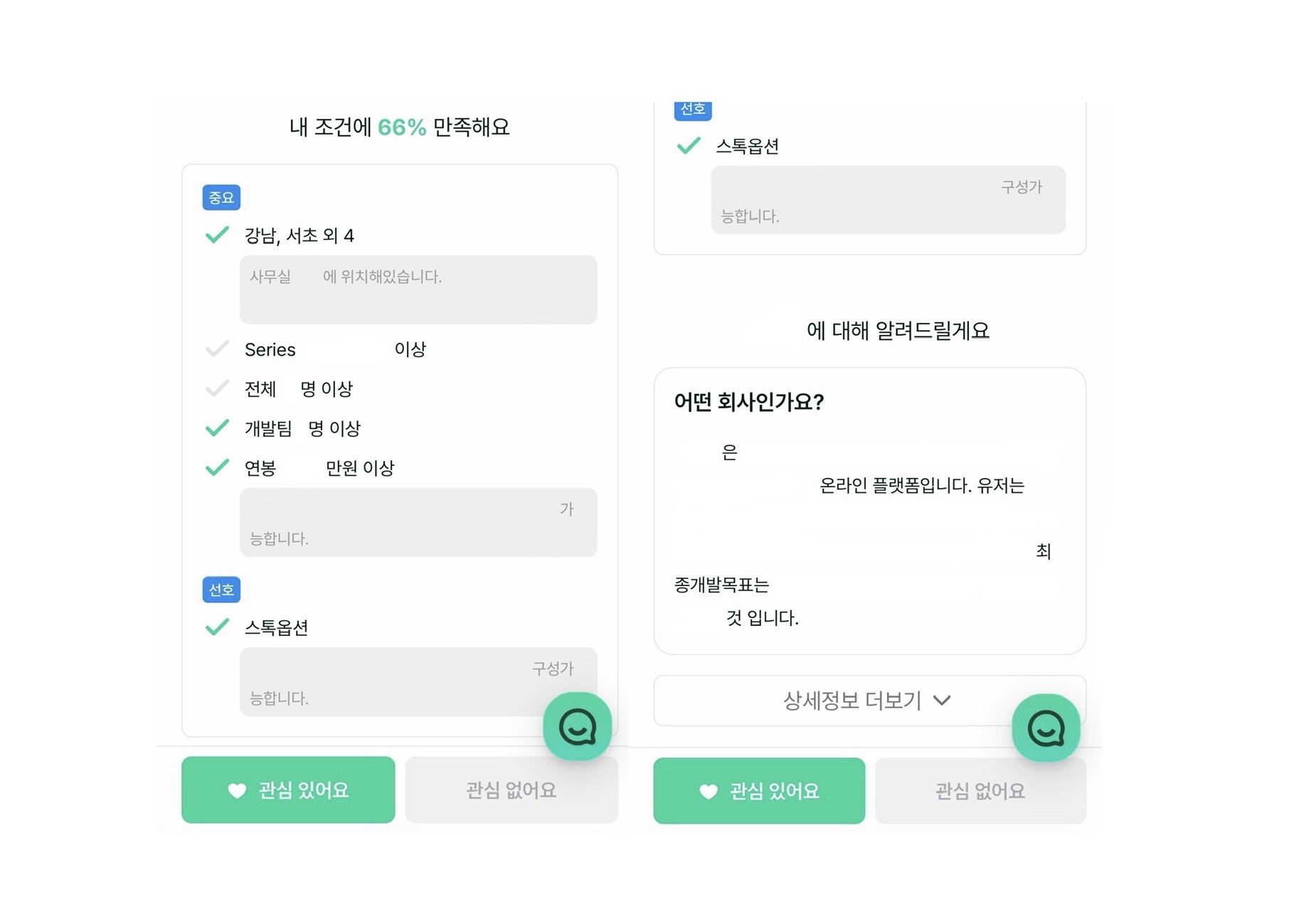
나의 희망 조건에 얼마나 부합하는지, 회사의 투자 현황은 어떤지 등 다양한 정보를 확인할 수 있다.
하단의 [🖤관심있어요] 와 [관심 없어요]는 고정되어 있다.
두가지 선택지를 모두 눌러봤는데, 이 포스팅에서는 [관심 없어요]를 눌렀을 때의 UX를 중점적으로 얘기해보려 한다.
CASE 1. 관심 없어요

1. ‘관심 없어요’ 버튼
- 누르면 제안이 바로 거절됐다고 기업 측에 알림이 갈 것 같다.
- 앞으로 이런 제안을 영영 받지 않는 것으로 오해의 소지가 약간 있다.
- 너무 매정해보인다(?)
- 버튼 스타일(색상)이 클릭 가능해보이지 않는다.
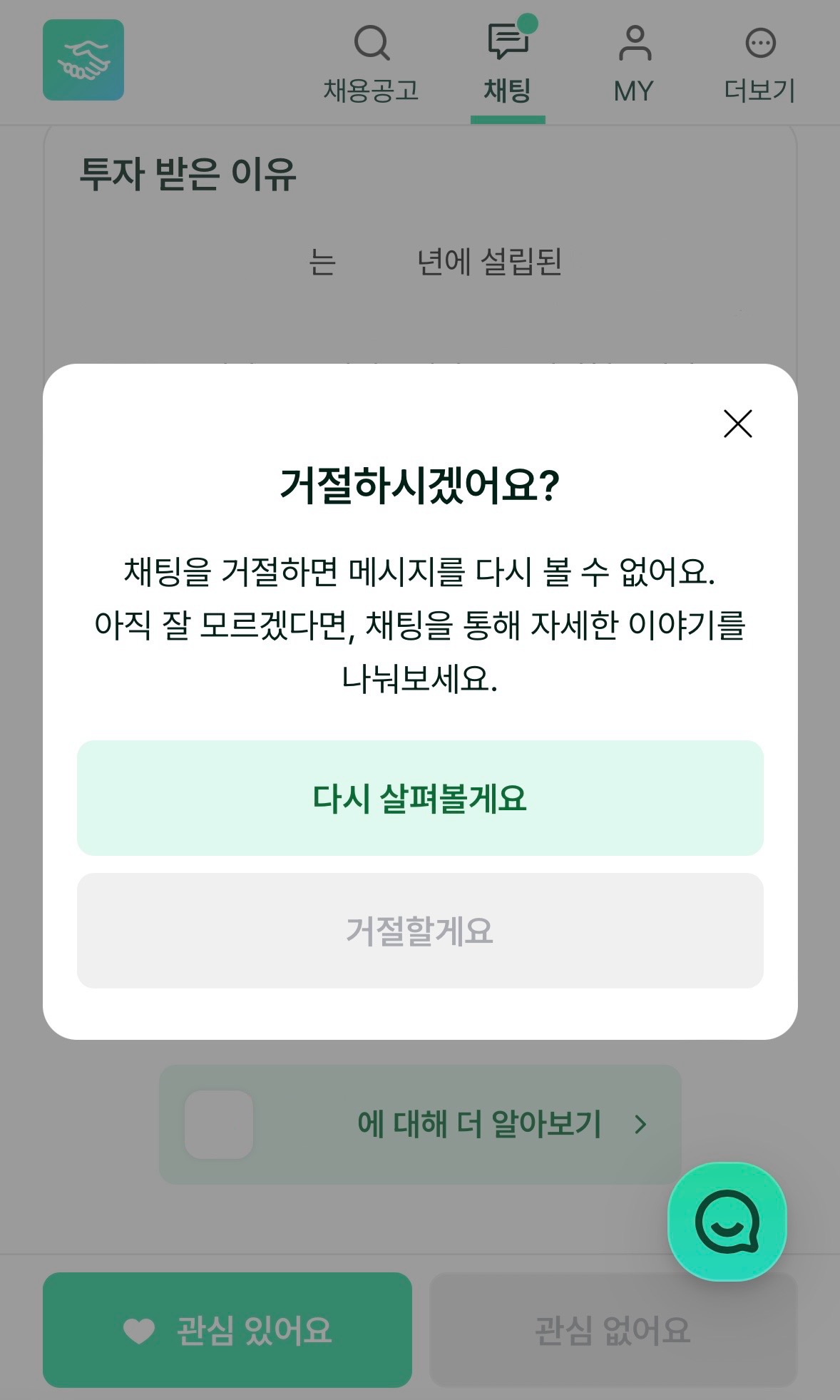
2. 정말로 제안을 거절할 것인지 확인 모달
- 여기서의 ‘거절할게요’도 제안이 바로 거절될 것만 같다.
각각을 눌렀을 때의 예상되는 플로우는 다음과 같다.
[다시 살펴볼게요] : 해당 모달이 닫히고 다시 기존 페이지를 볼 수 있을 것이다.
[거절할게요] :
즉시 제안이 거절되며 ‘제안이 거절되었습니다.’ 와 같은 내용의 모달이 뜰 수 있을 것이다.
나는 제안 내용을 읽어본 결과 조건에 부합하지 않아 거절을 마음먹었다. 하지만 [거절할게요]를 누르면 그와 동시에 거절이 될 것만 같았다. 이미 [관심없어요]를 누른 뒤였기 때문에, 이 모달이 정말 마지막 확인 절차! 인 것처럼 더 느껴졌던 것 같다.
거절하게 된 이유라도 회사 측에 알리는 게 기본 매너라고 생각이 들었기 때문에 망설였다.

이 문제 어떻게 해결할 수 있을까?
🤔WHY
문제 한 줄 요약
제안을 거절해야 할 때 바로 거절 의사가 전달될 것만 같아 난감하다.
In My Opinion…
원인 추론
거절 의사 체크와 이유 선택 두 단계가 한 화면에서 이루어지지 않아서
해결책 도출
- 바로 거절 의사가 전달되지는 않을 것이라는 게 느껴지는 UX Writing 사용
- 재확인 단계를 생략하고, 곧바로 거절 이유를 함께 선택하고 거절할 수 있게 수정
🤔HOW
AS-IS
제안 알림 ➡️ 로그인 ➡️ 제안 내용 확인 ➡️ 관심 없어요 ➡️ 거절할게요 ➡️ 거절 의사 재확인 ➡️ 이유 선택(혹은 입력) ➡️ 채팅 거절 완료
TO-BE
제안 알림 ➡️ 로그인 ➡️ 제안 내용 확인 ➡️ 아쉽지만 거절할게요 ➡️ 이유 선택(혹은 입력) ➡️ 채팅 거절 완료

1) UX Writing
관심 없어요 ➡️ 아쉽지만 거절할게요
- ‘나는 관심없으니 당장 갖다 치워라.’ 같은 느낌에서, 아쉽지만 거절하는 것 같은 느낌으로 완곡하게 수정
- 부드러운 UX Writing이 친절한 UX를 기대하게 만들어, 해당 버튼을 눌러도 바로 거절되는 것이 아닌 자세한 이유를 묻고 거절하게 할 것 같이 느껴지게 될 것으로 예상

2) 거절 의사 재확인 단계 삭제
- 이미 거절 의사를 밝힌 것이니, 바로 이유를 선택할 수 있도록 중간 단계 생략
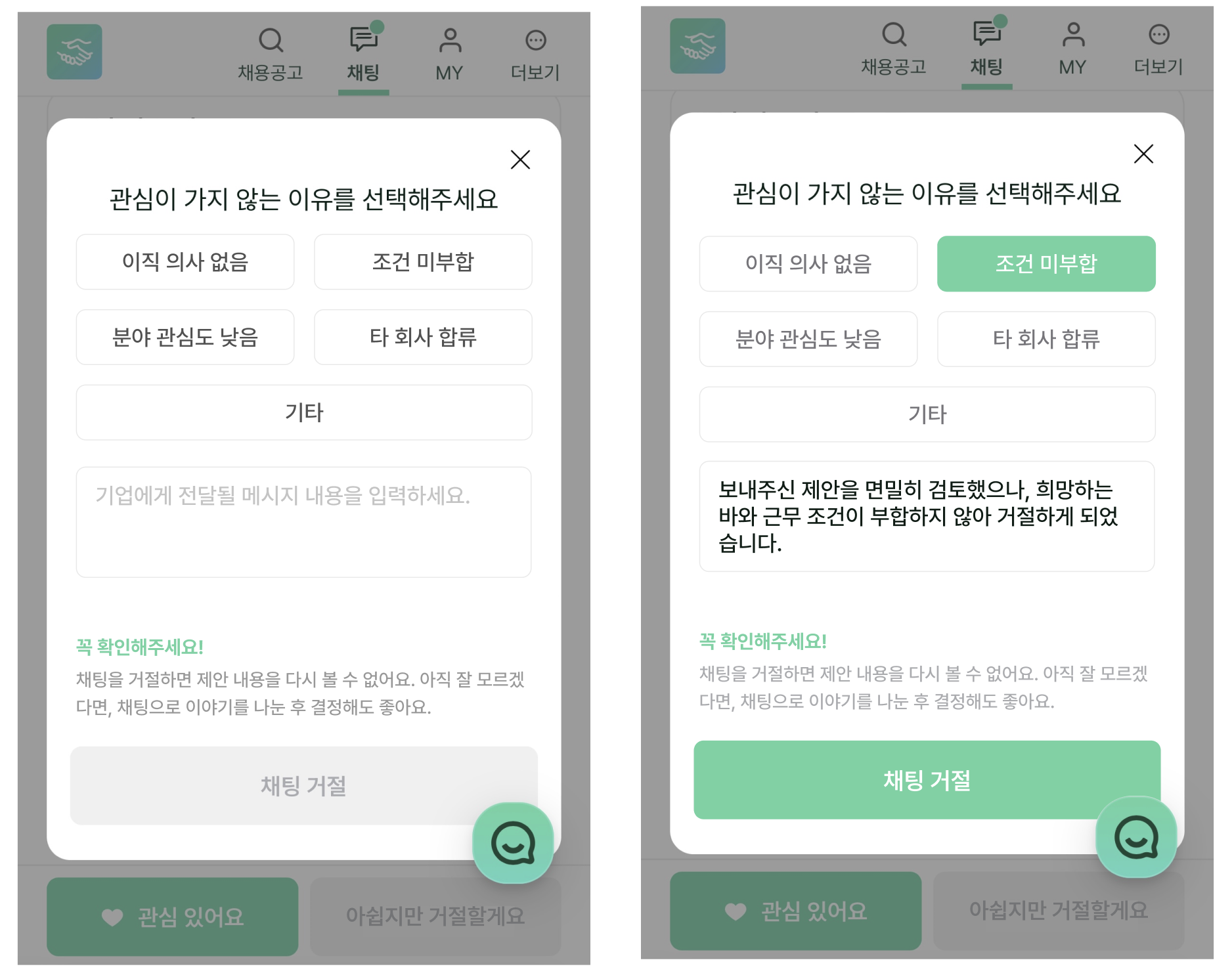
- 삭제하는 대신에 한 번 거절을 하면 다시 제안 내용을 볼 수 없음을 이유 선택(혹은 입력) 단계에 언급
- 작은 글씨로 넣되 ‘꼭 확인해주세요!‘ 문구를 포인트 컬러로 나타내 약간의 주목도 부여
- 채팅 거절 버튼을 누르기 전 자연스럽게 확인할 수 있도록 버튼 바로 위에 위치
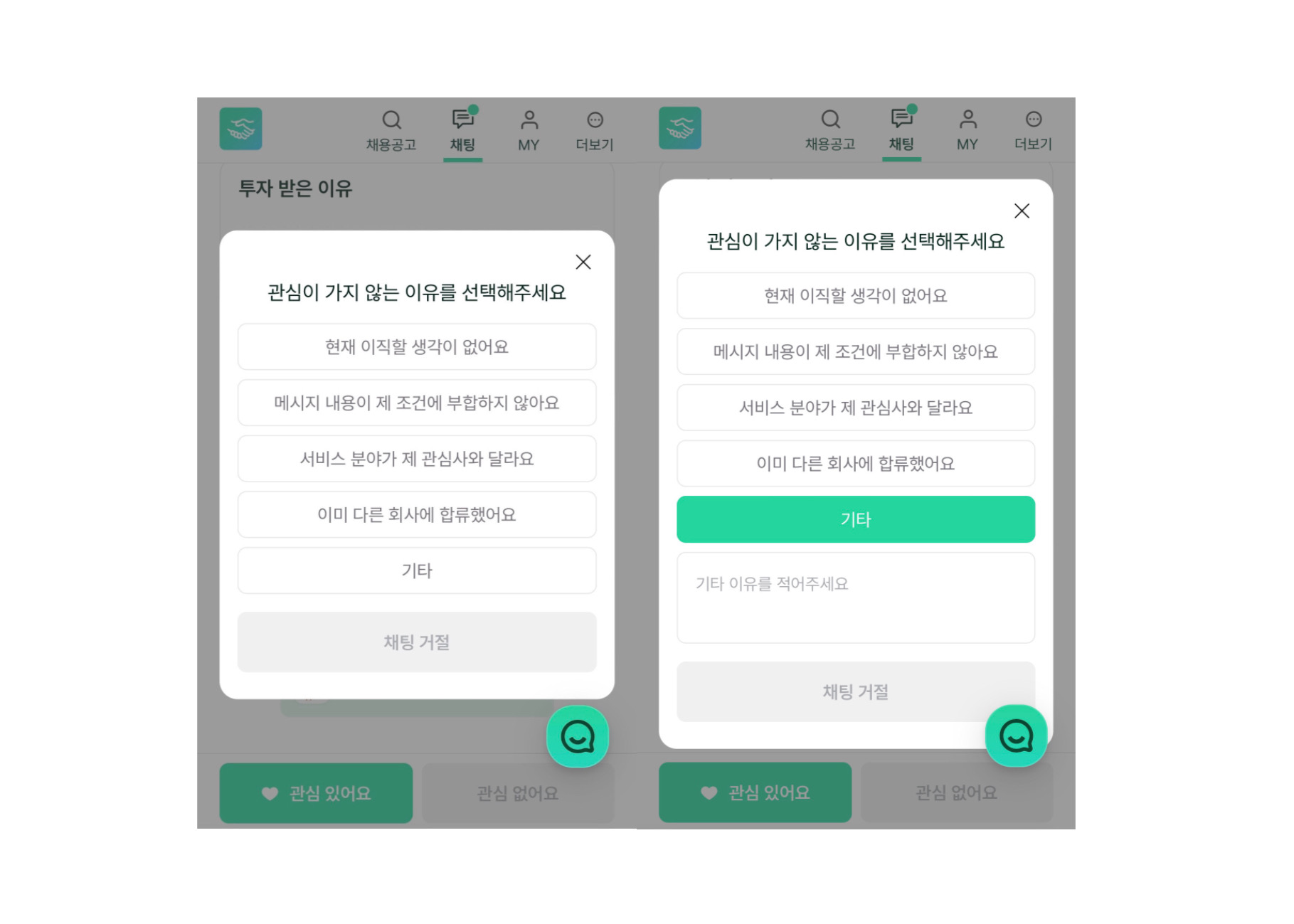
3) 이유 선택(혹은 입력)
- 거절 이유가 구어체로 적혀있는데, 선택하면 그 메시지 그대로 한 줄 띡 기업에게 전달될 것만 같음. 성의없어 보일까 우려됨. ➡️ 큰 이유는 키워드 형식으로 선택하도록 보완
- ‘기타’를 눌러야지만 뜨던 인풋을 항상 고정으로 노출하여 선택한 키워드는 단순 키워드일 뿐, 기업에게 실질적으로 전달될 메시지는 따로 있을 것임을 암시
- 각 키워드를 선택하면 그에 맞는 적절한 메시지가 인풋에 자동으로 입력되도록 하여, 이런 식으로 친절하게 메시지가 전달될 것이라는 것을 암시
이 때 메시지는 수정 가능하도록 해 자유도를 부여 - 키워드 버튼 텍스트 컬러와 플레이스홀더 색상에 차이를 조금 더 부여해(키워드 버튼 텍스트를 좀 더 진하게 조정) 생김새가 비슷하지만 둘의 용도가 다름을 암시
- 만약 키워드 선택보다 상세 이유 인풋을 먼저 채울 경우, 키워드는 자동으로 ‘기타‘가 선택되도록 하는 방향도 좋겠다는 생각!
[관심 있어요] 눌렀을 때에 대해서는 다음에 이어서 작성해보도록 하겠다!
'불편함 - UX' 카테고리의 다른 글
| [UX/선택 목록] 무엇을 고를지 당황스러웠던 경험 (2/2) (0) | 2024.08.05 |
|---|---|
| [UX/오류 메시지] 왠지 기분 나쁜 경험 (2) | 2024.04.01 |

